728x90
SASS 설치법
SASS(SCSS)는 Syntactically Awesome StyleSheet의 약어이며 코드의 재활용성을 올리고, 가독성을 올리는 등 CSS에서 보이던 단점을 보완하고, 개발의 효율을 올리기 위해 등장한 CSS 전처리기 언어입니다.
Sass는 그대로 사용할 수 없고 CSS로 컴파일링하여 사용됩니다.
VSCODE에 SASS 설치 방법


vscode의 확장 프로그램 설치창에 가서 sass를 검색 후 Sass와 Live Sass Compliler를 설치합니다.

preference > setting에서 Live sass compilier를 찾은 후 edit.setting.json를 클릭합니다.

설정 창에서 옵션을 설정합니다.
format : css로 변환 시 expanded는 코드를 계층 구조로 나타내며, compressed는 공백없이 한줄로 나타냅니다.
extensionName : 컴파일하는 css 파일의 이름을 결정합니다.
savePath : 컴파일 된 css 파일의 위치를 지정합니다.
extensionName : 컴파일하는 css 파일의 이름을 결정합니다.
savePath : 컴파일 된 css 파일의 위치를 지정합니다.
SASS 사용법

sass는 코드 작성시 자동으로 컴파일링되어 css파일에 기록됩니다. 이 때 watch sass라는 형태로 실시간으로 컴파일링 중인 작업 처리 상황을 보여줍니다.
#card {
padding: 70px;
h2 {
display: inline-block;
font-size: 1rem;
border: 1px solid $black;
padding: 0.5rem 1rem;
margin-bottom: 1rem;
}
}
또한 sass는 HTML 처럼 계층 구조로 작성할 수 있어 더 편하고 가독성이 좋습니다.

sass는 css를 분류해서 사용시 그만큼 컴파일된 css 파일도 늘어나게 됩니다.
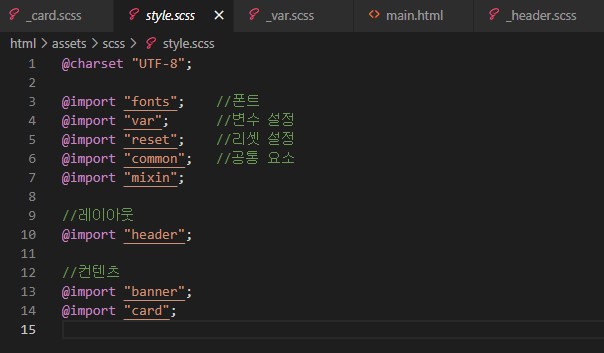
이 파일을 쉽게 정리할 수 있는 방법이 있는데 sass는 파일 이름 앞에 "_"이 들어가게 되면 css 파일을 생성하지 않습니다.
이 때 하나의 sass파일에 @import "sass파일 이름" 형태로 여라개의 sass를 적용할 수 있는데 이런 방식으로 css 파일을 하나만 생성해서 파일 정리를 깔끔하게 할 수 있습니다.
댓글