728x90

mouseOver vs mouseEnter
mouseOver/mouseOut과 mouseEnter/mouseLeave는 마우스 커서가 요소에 진입/이탈할 시 발동하는 메서드입니다.
○ 마우스 오버와 마우스 엔터의 차이
mouseOver와 mouseEnter의 차이는 이벤트 버블링의 발생 여부에 있습니다.
mouseOver/mouseOut는 이벤트 버블링이 발생하며, mouseEnter/mouseLeave는 발생하지 않습니다.
※ 이벤트 버블링이란?

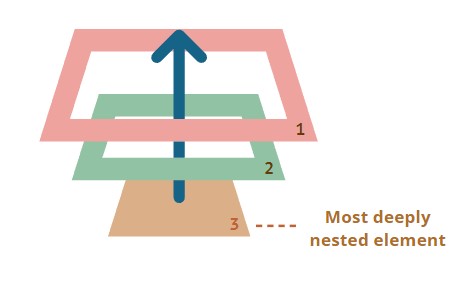
이벤트 버블링은 자식 요소의 이벤트 핸들러를 발동시 최상위까지 모든 부모 요소의 이벤트 핸들러가 같이 발동되는 것을 말합니다.
위의 이미지를 예로 들어면 3번의 자식 요소 이벤트 핸들러가 발동시 부모 요소인 2번의 이벤트 핸들러가 발동되고 그 다음 2번의 부모 요소인 1번의 이벤트 핸들러가 발동됩니다.
이런 흐름을 '이벤트 버블링’이라고 부릅니다. 이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 물속 거품(bubble)과 닮았기 때문입니다.
▶ 예시
(출처 : 클릭)
예시처럼 mouseOver는 상위 박스도 이벤트 핸들러가 발동하지만 mouseEnter는 발동하지 않는걸 볼 수 있습니다.
'Javascript' 카테고리의 다른 글
| 비구조화 할당 / 객체구조분해 할당 (3) | 2022.09.20 |
|---|---|
| 펼침연산자 (3) | 2022.09.20 |
| 제이쿼리 - 속성 관련 메서드 (5) | 2022.09.05 |
| 제이쿼리 - 클래스 관련 메서드 (4) | 2022.09.05 |
| 요소 크기 메서드 (4) | 2022.09.01 |




댓글