
사이트 만들기
이번 사이트는 박스 안에 카드를 만드는 유형입니다.
이번에 만들 사이트 역시 카드 유형 01의 심화 버전입니다.
카드 유형 사이트 만들기 03
이번 카드 유형은 파란색 배경 안, 칸막이가 있는 박스에 카드 플롯이 3개 들어간 유형입니다.
1. 컨테이너 만들기
컨텐츠를 넣기 전 레이아웃을 만들기 위한 컨테이너를 만듭니다.

<style>
@import url('https://webfontworld.github.io/score/SCoreDream.css');
.arita {
font-family: "SCoreDream";
font-weight: 400;
}
/* reset */
* {
padding: 0;
margin: 0;
}
h1, h2 ,h3 ,h4 ,h5, h6 {
font-weight: normal;
}
a {
text-decoration: none;
color: black;
}
img {
width: 100%;
}
/* cardType */
.wrap {
width: 100%;
height: 757px;
background-color: #2254c3;
display: flex;
align-items: center;
}
.container {
width: 1160px;
height: 517px;
margin: 0 auto;
min-width: 1160px;
background-color: #fff;
}
</style>
<div class="wrap arita">
<section class="container">
</section>
</div>
wrap을 파란색으로 칠해 배경을 만든 후 wrap 안에 컨테이너를 만듭니다.
컨테이너를 중앙에 위치시키기 위해선 wrap에 'display: flex'와 'align-items: center'를 주어야 합니다.
'align-items'은 flex에서 수직 방향의 위치를 지정해 줍니다.
2. 카드 만들기
컨텐츠를 넣기 전 컨텐츠가 들어갈 카드와 카드 사이의 칸막이를 만듭니다.

<style>
/* cardType */
.wrap {
width: 100%;
height: 757px;
background-color: #2254c3;
display: flex;
align-items: center;
}
.container {
width: 1160px;
height: 517px;
margin: 0 auto;
min-width: 1160px;
background-color: #fff;
display: flex;
overflow: hidden;
}
.card {
width: 33.3333%;
height: 571px;
background-color: #cecece;
border-right: 1px solid #eeeeee;
}
.box {
width: 333.5px;
height: 465px;
margin: 26px;
}
</style>
<div class="wrap arita">
<section class="container">
<article class="card">
<div class="box"></div>
</article>
<article class="card">
<div class="box"></div>
</article>
<article class="card">
<div class="box"></div>
</article>
</section>
</div>
카드가 될 3개의 article을 만들고 오른쪽에 border를 줘서 테두리를 만듭니다. 이 때, 맨 우측 밖으로 테두리가 하나 남게 되는데
컨테이너에 'overflow: hidden'을 주면 남는 테두리를 제거할 수 있습니다.
레이아웃을 만들땐 우선 블록에 임의의 색을 주면 한 눈에 알기 쉬워 작업하기 훨씬 쉬워집니다.
그 다음 카드 안에 들어갈 컨텐츠 구역을 박스로 만들어주면 레이아웃 작업은 완료됩니다.
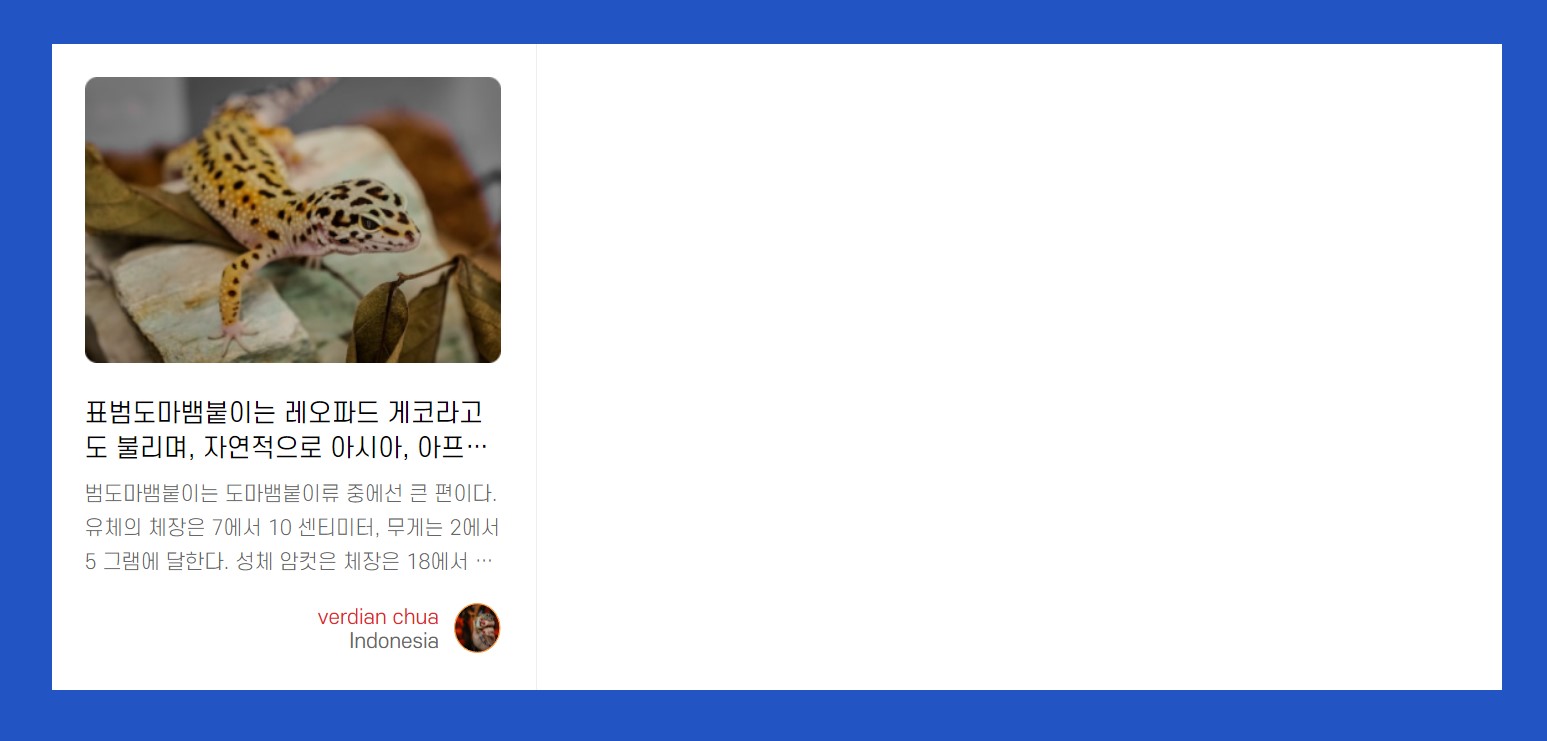
3. 컨텐츠 입력
만들어놓은 레이아웃에 컨텐츠를 넣습니다.

<style>
.box {
width: 333.5px;
height: 465px;
margin: 26px;
position: relative;
}
.box > h2 {
font-size: 20px;
line-height: 1.4;
margin-top: 20px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.box > p {
font-size: 16px;
font-weight: 300;
line-height: 1.7;
color: #666;
margin-top: 10px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.author {
text-align: right;
line-height: 1.17;
position: absolute;
right: 0;
bottom: 0;
display: flex;
}
.author p {
font-size: 16px;
color: #dd2a2a;
padding: 0 12px 0 0;
margin-top: 1.5px;
}
.author p > span {
color: #666666;
}
</style>
<div class="wrap arita">
<section class="container">
<article class="card">
<div class="box">
<figure>
<img src="img/card_bg_03_01.jpg" alt="도마뱀">
</figure>
<h2>표범도마뱀붙이는 레오파드 게코라고도 불리며, 자연적으로 아시아, 아프가니스탄을 거쳐 인도 북부에 이르는</h2>
<p>
범도마뱀붙이는 도마뱀붙이류 중에선 큰 편이다. 유체의 체장은 7에서 10 센티미터, 무게는 2에서 5 그램에 달한다. 성체 암컷은 체장은 18에서 20 센티미터,
</p>
<div class="author">
<p>verdian chua<br>
<span>Indonesia</span>
</p>
<div>
<img src="img/card_profile03_01.svg" alt="저자">
</div>
</div>
</div>
</article>
</section>
</div>
카드에 넣을 사진과 텍스트를 넣으면 카드에 넣을 컨텐츠가 완성 됩니다.
아래의 저자 부분은 포지션 절대값을 주어서 위치를 지정했습니다. 'position: absolute'는 위치를 자유롭게 이동이 가능한데, 화면 전체가 기본 기준점이기 때문에 기준이 될 부위에 'position: relative'를 줘서 기준점을 옮길 수 있습니다. 여기선 카드 컨텐츠가 들어가는 박스를 기준으로 잡았습니다.
▶ 한줄 효과
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
한줄 효과란 텍스트가 정해진 위치를 넘어갈 때, "..."으로 넘어간 부분을 생략하도록 하는 기능입니다.
한줄 효과는 -webkit-line-clamp 부분을 조절해서 원하는 글의 줄 수를 조절할 수 있습니다.
카드 하나가 완성 되었으면 나머지 2곳에도 똑같이 적용하면 카드 유형03이 완성 됩니다. 완성이 된 사이트는 이 곳에서 보실 수 있습니다.
※ ir 효과
.ir {
display: block;
overflow: hidden;
font-size: 0;
line-height: 0;
text-indent: -9999px;
}
이미지를 삽입할 땐 'alt'를 통해 이미지에 대한 설명을 해서 웹표준을 지키는 것이 중요합니다. 요즘엔 이미지 스프라이트 기법 등
이미지를 백그라운드로 만드는 방식이 많아졌는데 이러한 방식은 alt를 사용할 수 없기 때문에 웹표준을 지키는 다른 방법 필요했습니다.
ir 효과는 이런 문제를 해결하기 위해 나온 방식으로 css로 가상으로 대체 문자를 만들어서 alt와 같은 효과를 얻습니다.




댓글