728x90

움직이는 눈동자 애니메이션
CSS와 자바스크립트를 사용해 사진의 눈동자가 커서의 위치에 따라 움직이는 애니메이션입니다.
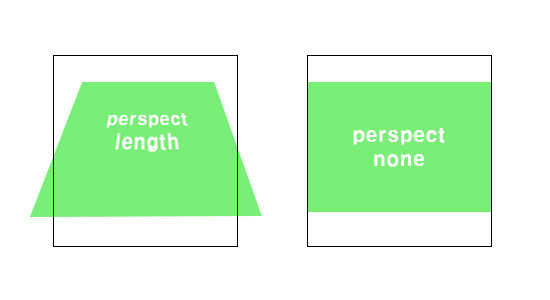
※ persepective
투시점의 거리를 설정합니다.
perspective: length = 거리(length)만큼 투시점이 적용되어 3d 효과를 갖습니다.
perspective: none = 투시점 거리를 설정하지 않습니다.

'CSS' 카테고리의 다른 글
| 원 딜레이 회전 애니메이션 (3) | 2022.09.26 |
|---|---|
| 박스 탄성 애니메이션 (1) | 2022.09.26 |
| 물결 애니메이션 (1) | 2022.09.26 |
| 이미지 호버 애니메이션 (0) | 2022.09.26 |
| 텍스트 테두리 애니메이션 (1) | 2022.09.26 |




댓글